Die Hausautomatisierung oder neudeutsch das Smart Home ist seit etlichen Jahren von keiner Computer- oder Elektronikmesse mehr wegzudenken. Manchmal hat man ja das Gefühl, dass es dort seit mehr als 20 Jahren immer um die gleichen beiden Themen geht: intelligente Kühlschränke und fernsteuerbare Heizungsthermostate. Jüngst sind noch schalt‑, dimm- und einfärbbare Lampen dazugekommen. Dieser Artikel soll zeigen, dass es auch durchaus sinnvolle Anwendungen für die Smart-Home-Steuerungen gibt: beispielsweise das Brauen.
SmartHome-Pi
Das Projekt Smartes Brauen richtet sich an diejenigen Brauer, die ohnehin schon eine Hausautomatisierung besitzen. Insbesondere sind die Elektronik- und IT-Freaks angesprochen, die das mit Open-Source-Software wie dem Message-Broker MQTT und dem Programmiersystem Node-Red tun. Ein solches System arbeitet bei mir, nachdem ich mich lange mit proprietären Lösungen wie Homematic WebUI, AVM Fritz mit DECT-ULE, Philips Hue und Sonoff E‑WeLink herumgeärgert habe.
Wie genau das System auf einem Raspberry Pi aufgebaut ist, könnt ihr in meinem EDV-Blog lesen [1]. Mit dem Smarthome-Pi bin ich offen für nahezu alle Hausautomatisierungsprotokolle und muss mich nicht mehr über ein geringes Angebot an Sensoren und Aktoren, mangelnde Kompatibilität mit Produkten anderer Hersteller, Bindung an Cloud-Systeme und oft hohe Kosten der kommerziellen Lösungen ärgern.
Sonoff TH16
Sonoff ist für Hausautomatisierer ein bekannter Name. Die chinesische Firma baut preiswerte WLAN-Schaltsysteme, die günstige Lösungen für viele Automatisierungsprobleme möglich machen. Eine der besten Eigenschaften der kleinen Geräte ist die Möglichkeit, sie recht einfach aus der Bindung an die Cloud des Herstellers lösen zu können. Durch Aufspielen einer alternativen Firmware wie Tasmota von Theo Arend [2] werden sie zu offenen Systemen, die sich einfach an freie Automatisierungslösungen wie FHEM, OpenHAB, ioBroker oder MQTT und Node-Red koppeln lassen.
Wie man die alternative Tasmota-Firmware auf die Sonoff-Geräte bekommt, ist in unzähligen Anleitungen im Web beschrieben. Ich habe einen USB-Seriell-Adapter (ein preiswerter FTDI aus China) benutzt und mich generell an die Anleitung für die Variante mit PlatformIO unter Visual Studio Code gehalten [3]. Ähnlich funktioniert es auch mit dem Atom-Editor [4] oder mit dem esptool direkt vom GPIO eines Raspberry-Pi aus [5].
Bei einigen Varianten muss man vor dem Flashen noch Pins für die Sende- und Empfangsleitungen auflöten. Die Bohrungen und Lötpads sind schon vorhanden, es muss also nur noch eine 4er Stiftleiste eingesetzt und verlötet werden. Rechts ist das exemplarisch bei einem Sonoff Basic zu sehen. Die I/O‑Pins liegen in der Mitte hinter dem Taster.
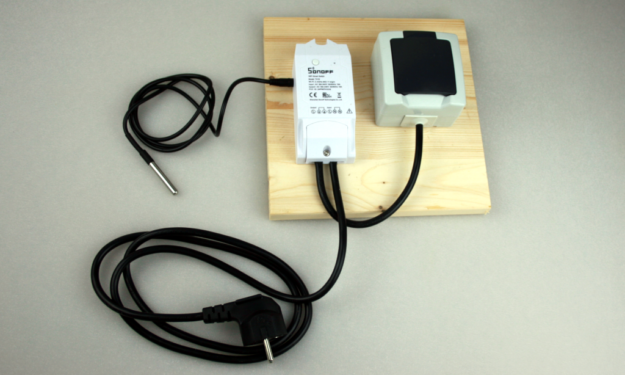
Für die Temperatursteuerung besonders interessant ist das Sonoff TH16. Hier ist ein WLAN-gesteuertes Schaltrelais für bis zu 16A Last mit einem per Klinkenstecker ansteckbaren Temperatursensor in einem Gehäuse mit Elektriker-freundlichen Klemmanschlüssen kombiniert. Damit hat man in der Größe einer Zigarettenschachtel alles zusammen, um einen einfachen Thermostaten für Heizungen bis 3,5 kW aufzubauen. Die Kopplung an MQTT macht außerdem eine maßgeschneiderte Programmsteuerung möglich.
Der Testaufbau ist im Foto rechts zu sehen. Links auf dem Brett der TH16 mit dem Kabelsensor (muss ausdrücklich mitbestellt werden). Dazu wird lediglich ein Netzkabel und eine Steckdose für die Heizung an die Schraubklemmen des TH16 angeschlossen. Die Zugentlastung durch die Gehäuseklappe ist zwar etwas wackelig, erfüllt aber ihren Zweck.
Kopplung an MQTT
Hat man die Tasmota-Software auf das TH16-Modul geflasht, kann man sich direkt mit ihrem Web-Interface verbinden, um die nötigen Einstellungen vorzunehmen. Die (vom DHCP zugewiesene) IP-Adresse des Moduls wird am Ende des Flash-Vorgangs im Protokoll ausgegeben.
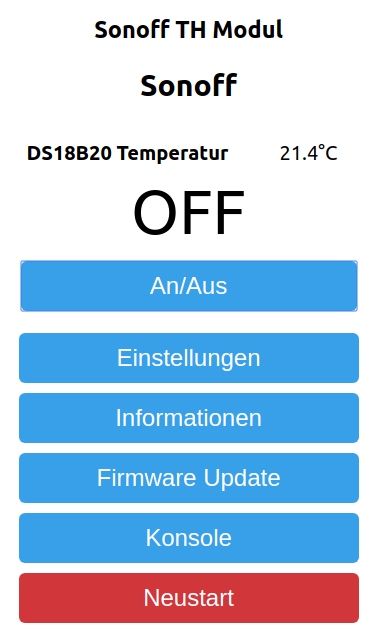
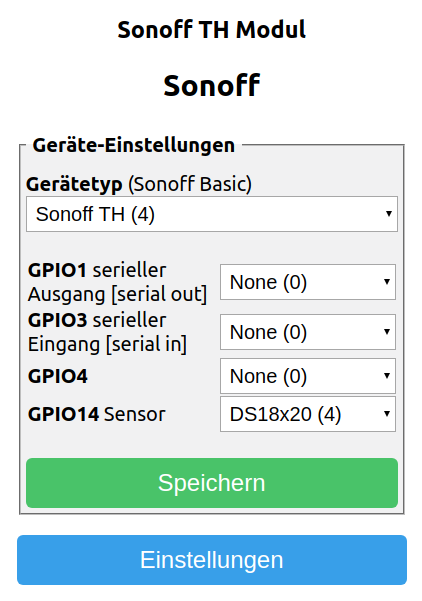
Auf der Homepage kann man schon mal ausprobieren, ob das Schalten funktioniert. Beim Druck auf die An/Aus-Taste sollte das Relais im TH16 deutlich hörbar klackern. Klappt das, kann man zu den Einstellungen und von dort zunächst zur Geräte-Konfiguration gehen. Aus der Liste für den Gerätetyp wählen wir „Sonoff TH (4)” aus. Dieser Typ passt sowohl zum TH10 als auch zu unserem TH16.
- Sonoff TH Homepage
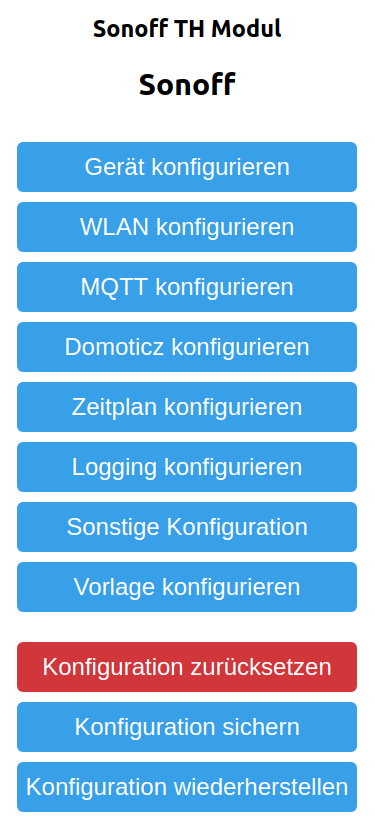
- Einstellungen
- Geräte-Einstellungen
- MQTT-Einstellungen
Bei GPIO14 wird dann schon „Sensor” angezeigt, denn dieser Digitalausgang des Prozessors ist mit der Sensor-Klinkenbuchse fest verdrahtet. Für den Temperatursensor wählen wir aus der Liste den Eintrag „DS18x20 (4)” aus. Nach dem Speichern sollte auf der Homepage über dem Schaltzustand nun auch die Temperatur des Sensors angezeigt werden. Falls nicht, sollte man die Steckverbindung für den Sensor kontrollieren; sie muss stramm bis zum Anschlag eingesteckt sein.
Schließlich gehen wir zurück zu den Einstellungen und von dort zu „MQTT konfigurieren”. Dort tragen wir IP-Adresse des MQTT-Brokers ein. Falls der Broker eine Anmeldung verlangt (und aus Sicherheitsgründen sollte er das), tragen wir noch Nutzername und Passwort ein. Den Rest kann man zunächst auf den Vorgabewerten belassen und das Ganze speichern.
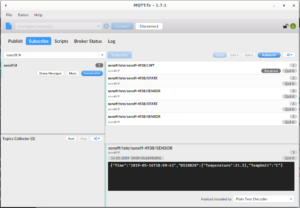
Am MQTT-Broker sollte man jetzt unter dem Topic „sonoff/#” schon Meldungen einlaufen sehen. Zum Überprüfen kann man beispielsweise den MQTT-Client MQTT.fx verwenden, wo es nach dem Verbinden mit dem Broker und dem Abonnieren von „sonoff/#” etwa wie auf dem Bild rechts aussehen sollte. Die Statusmeldungen mit der aktuellen Sensor-Temperatur werden standardmäßig allerdings nur alle 5 Minuten gesendet.
Einbindung in Node-Red
Die Programmierumgebung Node-Red [6] wurde ursprünglich 2013 von IBM entwickelt, um im Umfeld der Industrieautomatisierung die Manipulation von Datenströmen mit grafischen Funktionslementen (Knoten oder Nodes) und Verbindungen auch für Nicht-Programmierer zu ermöglichen. Inzwischen ist das um hunderte Plugins in vielen Richtungen weiterentwickelte System ein Open-Source-Projekt der JS-Foundation.
Die MQTT-Ein- und Ausgabeknoten gehören zum Standardumfang von Node-Red. Zum Kennenlernen können wir einen MQTT-Eingang hinzufügen und den Inhalt der Nachrichten mit den debug-Konten ausgeben.
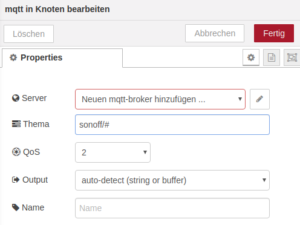
Auf einem neuen Flow platzieren wir dazu den mqtt-Knoten aus der Gruppe Eingabe. Mit einem Doppelklick darauf öffnet sich der Konfigurationsdialog. Zunächst müssen wir unseren MQTT-Broker bekanntmachen, wenn er nicht schon für andere Flows eingerichtet wurde. Dazu klicken wir auf die Server-Liste, wählen „Neuen mqtt-Broker hinzufügen…” aus und klicken dann auf das Stift-Symbol rechts daneben.
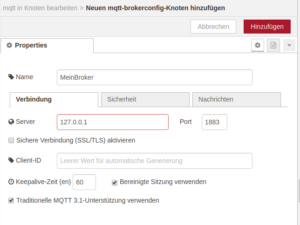
Dadurch öffnet sich der Dialog zum Konfigurieren des mqtt-Servers. Wir vergeben zunächst einen beliebigen Namen. Unter „Verbindung” tragen wir die IP-Adresse des mqtt-Brokers ein. Läuft er auf dem gleichen Rechner, wäre das 127.0.0.1. Unter „Sicherheit” muss Nutzername und Passwort eingegeben werden. Alle anderen Angaben können zunächst auf den Vorgaben bleiben. Mit einem Klick auf „Hinzufügen” kehren wir zur Konfiguration des mqtt-Knotens zurück.
Hier muss noch ein Topic eingetragen werden. Das ist der Nachrichtentyp, auf den wir mit dem mqtt-Knoten hören möchten. Für diesen Test abonnieren wir mit „sonsoff/#” einfach alle Nachrichten, die mit „sonoff/” beginnen. Das Hash-Zeichen schließt als Wildcard alle darunterliegenden Ebenen ein. Mit „Fertig” schließen wir die Konfiguration ab.
Nun brauchen wir noch eine Möglichkeit zur Anzeige der Nachrichten. Dazu dient für Testzwecke der „debug” Knoten, der Teile oder die ganze Nachricht im Debug-Fenster der Node-Red-IDE anzeigt. Wir ziehen ihn aus der Gruppe „Ausgabe” auf unseren Flow und verbinden seinen Eingang mit dem Ausgang des mqtt-Knotens. In seiner Konfiguration (Doppelklick) stellen wir bei „Ausgabe” noch von „msg.payload” auf „Volles Nachrichten-Objekt” um; so sehen wir die komplette Message.
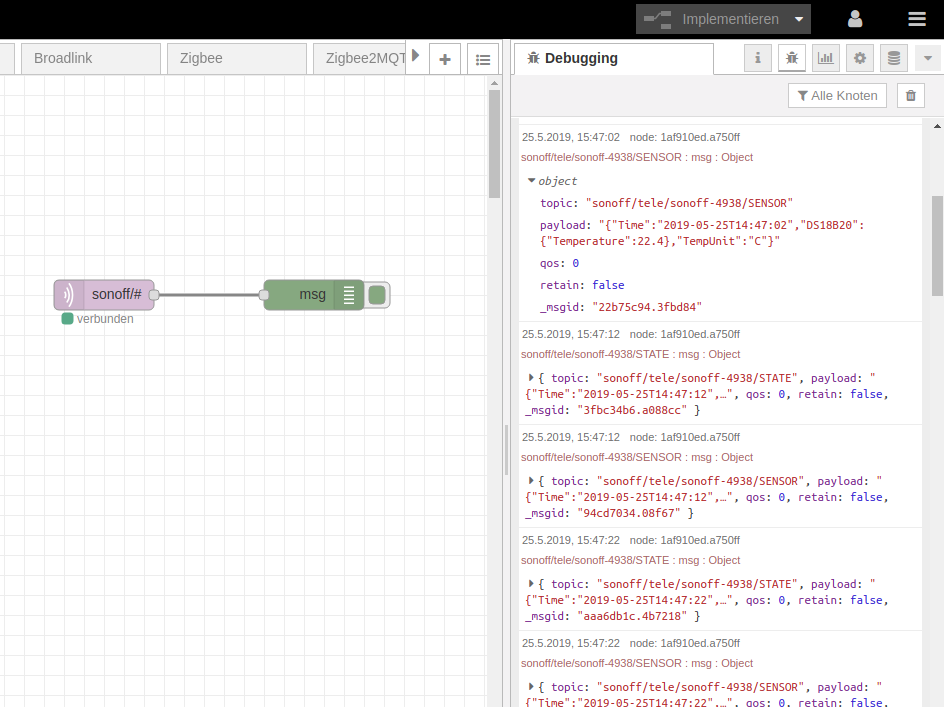
Mit einem Klick auf „Implementieren” im Kopf der IDE wird unser Test-Flow wirksam. Ein Klick auf die kleine Wanze im rechten Teilfenster zeigt das Debugging-Window an. Dort sollten nach kurzer Zeit die Meldungen unseres Sonoff-Switches einlaufen.
Im Debugging-Fenster erkennen wir den Aufbau der Messages. Sie enthalten ein Objekt, dessen topic-Property das MQTT-Topic darstellt. In der Payload steckt die eigentliche Nachricht in Form eines Strings im json-Format. Er repräsentiert ein Object mit dem Messzeitpunkt (im ISO-Format), der Temperatureinheit (hier: °C) und einem weiteren Object mit dem eigentlichen „Temperature”-Wert.
Temperaturanzeige
Als kleine Übung klicken wir uns jetzt eine simple Temperaturanzeige zusammen. Das ist mit Node-Red-Bordmitteln ganz einfach.
Falls das Dashboard noch nicht in unserer Node-Red-Instanz installiert ist, holen wir das jetzt nach: aus dem Pizza-Menü rechts oben wählen wir „Palette verwalten” aus. Damit können unter anderem neue Knotentypen installiert werden. In das Suchfeld unter „Installieren” tippen wir „Dashboard” ein, wonach in der Liste darunter „node-red dashboard” erscheinen sollte. Ein Klick auf Installieren fügt die Knoten hinzu. Am Ende der Knotenliste links sollte jetzt eine neue Gruppe „dashboard” aufgetaucht sein.
Daraus wählen wir jetzt einen Tacho-Anzeiger, den Knotentyp „gauge”, und setzen ihn neben unseren mqtt-Eingang. In der Konfiguration setzen wir das Label auf „Sensor-Temperatur”, die „Range”, also die möglichen Werte, auf 0 bis 100 und die „Units” auf °C.
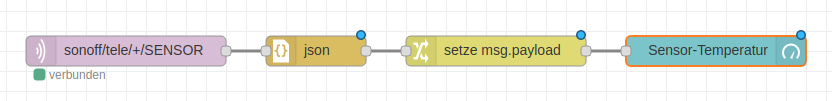
Den mqtt-Eingang schränken wir auf die SENSOR-Meldungen ein, indem wir das Topic auf „sonoff/tele/+/SENSOR” ändern. Das + ist dabei ein Platzhalter für eine Ebene der Topic-Bezeichnung. Dadurch erreichen uns nur noch die SENSOR-Meldungen der sonoff-Geräte.
Als nächstes müssen wir aus dem json-String, der vom Sensor geliefert wird, ein Javascript Object erzeugen. Das erledigt ohne weitere Konfiguration der json-Knoten aus der Gruppe „Funktion”. Wir setzen ihn zwischen mqtt und gauge.
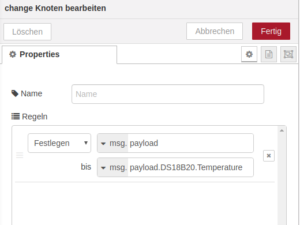
 Als letztes muss noch der Temperaturwert aus dem Object extrahiert werden. Das macht am besten der change-Knoten, ebenfalls aus der „Funktion”-Gruppe. in der Konfiguration setzen wir den Inhalt der Message (msg.payload) auf msg.payload.DS18B20.Temperature.
Als letztes muss noch der Temperaturwert aus dem Object extrahiert werden. Das macht am besten der change-Knoten, ebenfalls aus der „Funktion”-Gruppe. in der Konfiguration setzen wir den Inhalt der Message (msg.payload) auf msg.payload.DS18B20.Temperature.
Jetzt müssen noch die Ein- und Ausgänge in der Reihenfolge mqtt – json – change – gauge verbunden werden und der Flow mit „Implementieren” aktiviert werden.
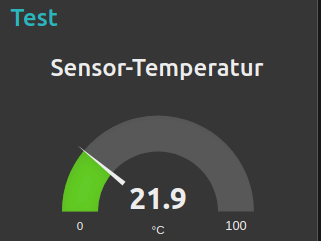
Danach erscheint im Dashboard unsere Temperaturanzeige.
Manuelles Schalten
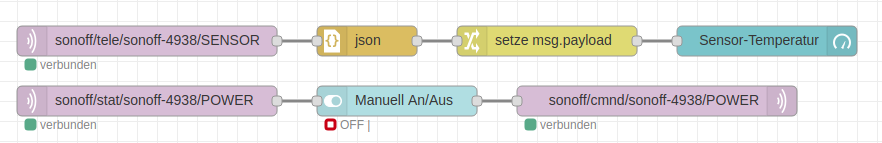
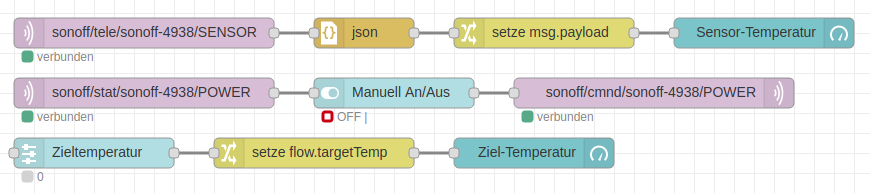
Zum manuellen Schalten benutzen wir den „switch”-Knoten. In der Konfiguration können wir ihm ein passendes Label verpassen, zum Beispiel „Manuell An/Aus”. Standardmäßig sendet der Schalter eine Message mit „true” wenn er eingeschaltet wird und ein „false” beim Ausschalten. Wir ändern das auf die Strings „ON” und „OFF”. So können wir diese Message sofort an den mqtt-Broker weiterleiten, und zwar an das Topic, das für das Schalten des Relais verantwortlich ist. In unserem Falle wäre das das Topic „sonoff/cmnd/sonoff-4938/POWER”, dass wir in einen neuen mqtt-Ausgang eintragen. Seinen Eingang verbinden wir mit dem Ausgang des Schalters.
Das Schalten sollte nach dem Implementieren schon funktionieren. Allerdings zeigt der Schalter nicht unbedingt den wirklichen Zustand des Relais an, etwa nach Neustart der Node-Red-Umgebung. Um das zu erreichen, legen wir den Status des Relais (Topic sonoff/stat/sonoff-4938/POWER) als Eingang des Switches an. Im Switch muss noch der Haken bei „If msg arrives on input, pass through to output” entfernt werden, ansonsten gäbe es eine Rückkopplung. Stattdessen wählen wir unter „Indicator” den Eintrag „Switch shows the state of the input”, damit uns immer der wahre Status des Relais angezeigt wird. Beim Betätigen merkt man jetzt eine geringe Verzögerung, bis der Schalter den gewünschten Status anzeigt, da diese Information jetzt über den Umweg mqtt und WLAN geht.
Das Dashboard sollte jetzt so wie unten dargestellt aussehen, und ein Klick auf den Schalter sollte das Relais hörbar schalten lassen.
Einfacher Thermostat
Wir können jetzt zwar das Relais für die Heizung von Hand schalten und die Sensortemperatur anzeigen, um aber eine Automatisierung zu erreichen, müssen wir den Schaltvorgang von der Soll- und Ist-Temperatur abhängig machen.
Dafür fügen wir zunächst ein zweites Gauge zur Anzeige der Ziel-Temperatur ein, vergeben ein Label und setzen Minimal– und Maximaltemperatur sowie Einheit wie bei der Sensor-Temperatur.
Zum Einstellen der Ziel-Temperatur benutzen wir einen slider-Knoten aus der dashboard-Gruppe. Er erhält die gleichen Grenzwerte wie die Anzeige (0 bis 100). Verbindet man slider-Ausgang und gauge-Eingang, kann man nach dem Implementieren die Anzeige schon mit dem Schieberegler steuern.
Leider kann man in Node-Red auf den eingestellten Wert eines Knotens nicht so einfach zugreifen. Stattdessen benutzen wir den Kontext-Speicher des Flows, um die Zieltemperatur zwischenzuspeichern. Ein Change-Knoten, der die paypload der slider-Message auf flow.targetTemp speichert, erfüllt diesen Zweck. Er wird zwischen slider und gauge platziert.
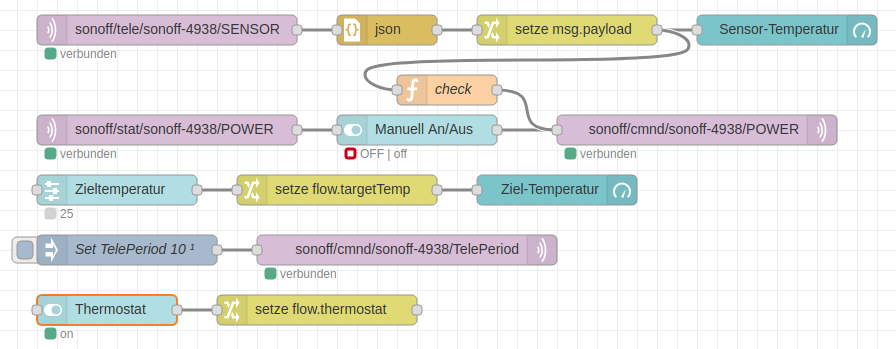
Jetzt fehlt nur noch eine Temperatur-Auswertungslogik. Sie soll im einfachsten Falle die Heizung einschalten, wenn die Sensor-Temperatur unterhalb der Ziel-Temperatur liegt, und bei Erreichen der Ziel-Temperatur wieder abschalten. Das erreichen wir mit einem function-Knoten aus der Gruppe „Funktion”, in dem man beliebigen Javascript-Code ausführen lassen kann, in unserem Falle diesen:
return {payload: msg.payload < flow.get('targetTemp') ? 'ON' : 'OFF'}
Somit gibt die Funktion eine Message mit der payload „ON” aus, solange die aktuelle Temperatur unterhalb der Ziel-Temperatur liegt, anderenfalls „OFF”. Die Zieltemperatur wird dafür aus dem flow-Kontextspeicher geholt, wohin wir sie oben im change-Knoten gespeichert hatten. Den Ausgang kann man nun direkt mit dem mqtt-Knoten für das Schaltkommando verbinden.
Hier könnte man sicher einiges optimieren, indem man zum Beispiel einen Zweipunktregler mit Schalt-Hysterese oder einen PID-Regler einsetzt.
Das Relais sollte nun einschalten, sobald die eingestellte Ziel-Temperatur unterschritten ist. Der Temperaturvergleich wird immer ausgeführt, sobald ein neuer Messwert eintrifft.
Standardeinstellung für das Messintervall sind 300 Sekunden, so dass also nur alle 5 Minuten eine neue Temperatur eingeht. Man kann es aber mit einem Kommando einstellen. Dafür nutzen wir einen inject-Knoten, der mit einem mqtt-Ausgang auf das Topic „sonoff/cmnd/sonoff-4938/TelePeriod” verbunden wird und einmalig eine Sekunde nach Start den neuen Intervallwert in Sekunden liefert. Minimalwert sind 10 Sekunden.
Noch eine letzte Verbesserung: damit sich manuelles Schalten und die Thermostat-Automatik nicht ins Gehege kommen, soll die Automatik nur greifen, wenn der „Thermostat”-Schalter eingeschaltet ist. Den Status speichern wir wieder im flow-Kontext und werten ihn beim Temperaturcheck aus:
if (flow.get('thermostat')) return {payload: msg.payload < flow.get('targetTemp') ? 'ON' : 'OFF'}
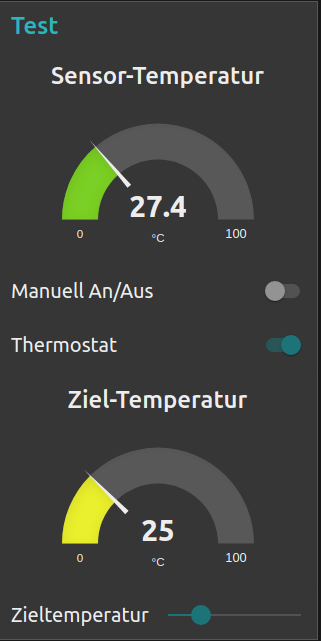
Der fertige einfache Thermostat sieht im Dashboard jetzt so aus:
Den kompletten Flow könnt ihr euch gern von [7] herunterladen. Er kann über das Pizzamenü -> Import -> Zwischenablage importiert werden. Es müssen dann nur die mqtt-topics entsprechend eurem Gerätenamen geändert werden.
Programmsteuerung
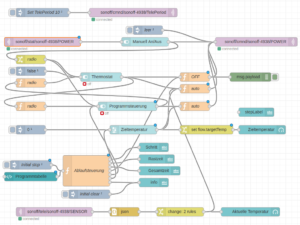
Etwas komplizierter ist eine komplette Programmsteuerung, die ein Temperaturprofil abfährt und Rasten einhält. Mit Node-Red-Bordmitteln würde das ein sehr unübersichtlicher Flow werden. Deswegen habe ich einen Großteil der Logik in zwei Blöcken zusammengefasst.
Zunächst brauchen wir ein Formular, in das wir die Rast-Temperaturen und ‑Zeiten eintragen können. Das erledigt ein template-Knoten, der beliebigen html‑, css- und script-code aufnehmen kann. Er erzeugt eine Tabelle mit Einmaischen, Abmaischen und Rasten, die dynamisch erweitert werden kann, um beliebig viele Rasten zu definieren. Außerdem enthält das template die Steuertasten zum Starten, Stoppen und Pausieren des Programms sowie zum Überspringen von einzelnen Schritten.
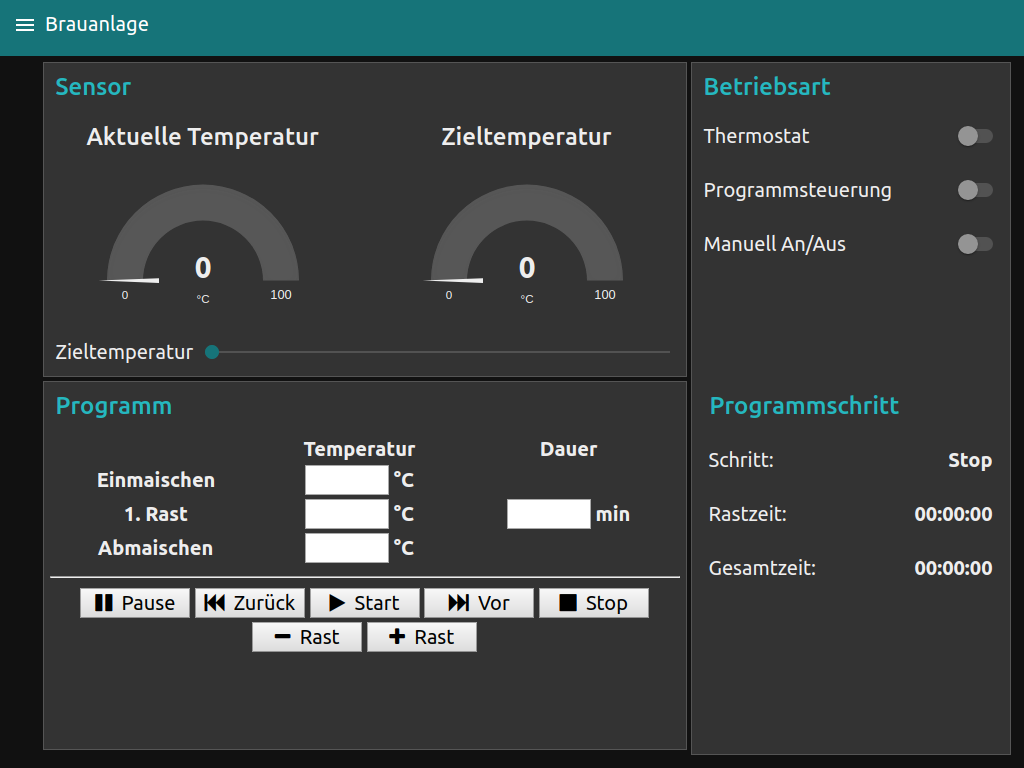
Die eigentliche Ablaufsteuerung steckt als Javascript in einem function-Knoten, der über mehrere Ausgänge mit den restlichen Elementen kommunizieren kann. Die fertige Oberfläche sieht dann so aus:
Die Software ist als Beispiel-Implementierung zu verstehen, die ihr als Grundlage für ein System nutzen und nach euren Bedürfnissen erweitern und verbessern könnt. In der jetzigen Form ist sie sicher nicht für den Produktiveinsatz geeignet. Den kompletten Flow könnt ihr von [8] herunterladen und beliebig verändern. Ich würde mich freuen, wenn ihr eure Lösungen dann wieder hier vorstellt.
Die Nutzung zusätzlicher Temperatursensoren oder Schaltrelais ist problemlos möglich. Es kann zum Beispiel ein zweites TH10/16 eingebunden werden, das dann wieder einen Sensor und ein Relais zur Verfügung stellt. Mit etwas mehr Aufwand kann man auch die vorhandenen zusätzlichen GPIO- Ein- und Ausgänge der Sonoff-Switche für Sensoren, Relais oder SSDs nutzen. Und schließlich ist man durch das offene System auch nicht auf nur einen Hersteller eingeschränkt, sondern kann beliebige IoT-Geräte nutzen und mit der gleichen Oberfläche steuern.
MQTT und CraftBeerPi
Wer nicht selbst programmieren möchte, kann die Sensoren und Aktoren, die er in MQTT eingerichtet hat, auch von Manuel Fritschs CraftBeerPi steuern lassen (siehe auch [10]). Die Software kann dabei sogar auf dem gleichen Raspberry Pi wie der MQTT-Broker laufen, sie stören sich gegenseitig nicht.
Zur Kommunikation zwischen CraftbeerPi und MQTT dient das cbpi-mqtt Plugin. Die Dokumentation dazu ist leider äußerst dürftig. Einzig die readme-Datei im Github-Paket gibt einige Hinweise. Zunächst muss die paho-MQTT Bibliothek für Python nachinstalliert werden:
pip install paho-mqtt
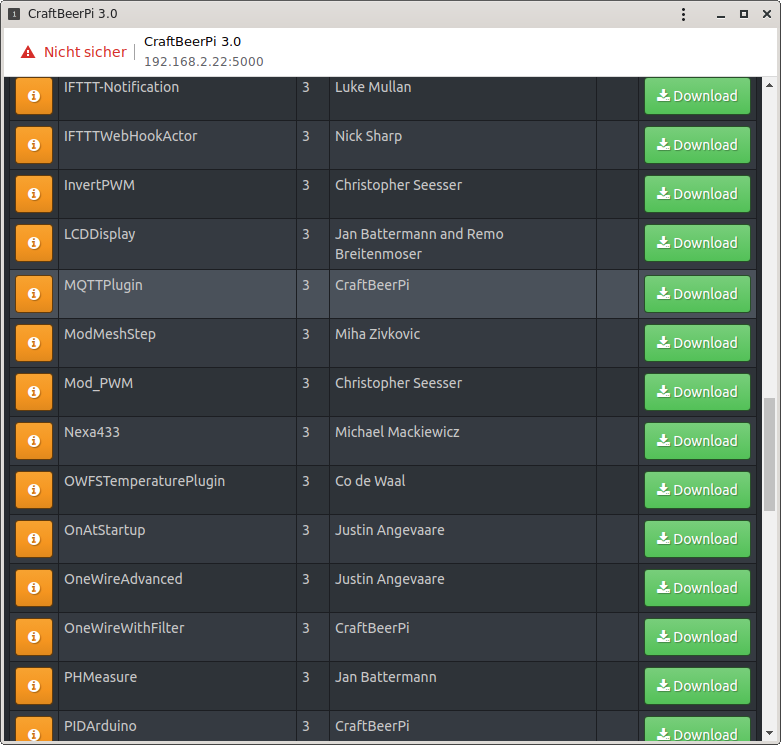
Das eigentliche Plugin ladet und installiert ihr über die CraftBeerPi-Oberfläche unter System -> Add-On. In der inzwischen recht üppigen Plugin-Liste findest ihr es unter „MQTTPlugin”. Ein Click auf Download holt das Paket aus dem Github-Repository und installiert es.
- Das System-Menü
- Die Plugin-Liste liegt unter Add-On
Die Einstellungen zur Kommunikation mit dem MQTT-Broker erledigt ihr unter System -> Parameter. Gleich am Beginn der Liste findet ihr die neuen Einträge MQTT Passwort, Port, Server, TLS und Username. Da der MQTT-Broker auf dem gleichen Server läuft, könnt ihr den Server Eintrag auf localhost belassen. Der Port bleibt, wenn ihr ihn nicht ausdrücklich verändert habt, ebenfalls auf dem Vorgabe-Wert von 1883. Unter Username und Passwort tragt ihr die am Broker eingestellten Werte ein. Das Passwort wird danach im Klartext angezeigt – unschön. Wenn ihr per SSL mit dem Broker kommunizieren wollt (und ihn entsprechend konfiguriert habt), muss unter TLS noch true gesetzt werden.
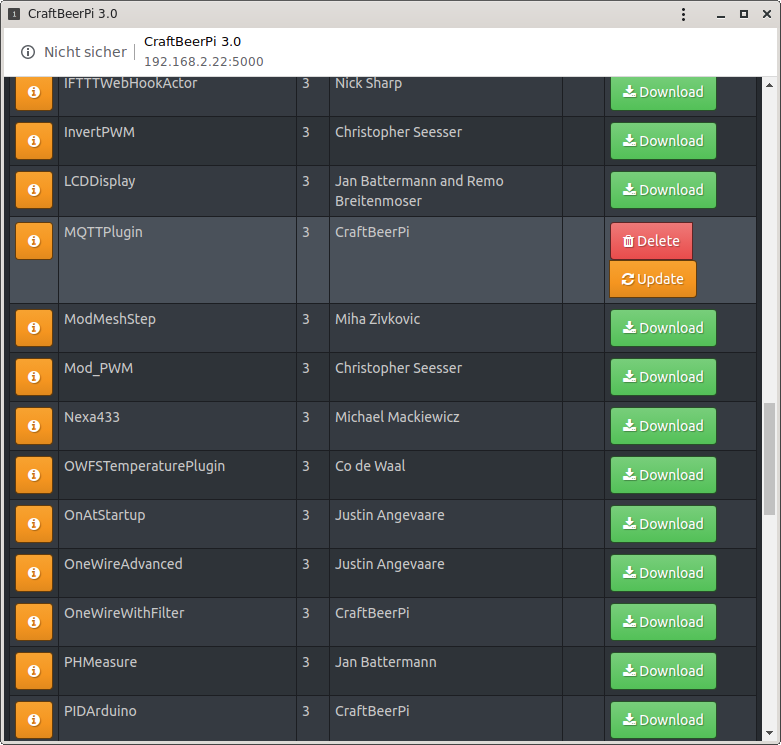
Jetzt steht ein Restart des Systems an. Danach könnt ihr nochmals kontrollieren, ob das Plugin auch geladen ist.
- Parameter für MQTT am Beginn der Liste
- Das MQTTPlugin ist geladen
In Menü System -> Hardware-Settings kann man jetzt unter Sensors respektive Actors neue Typen auswählen: MQTT_SENSOR und MQTTActor.
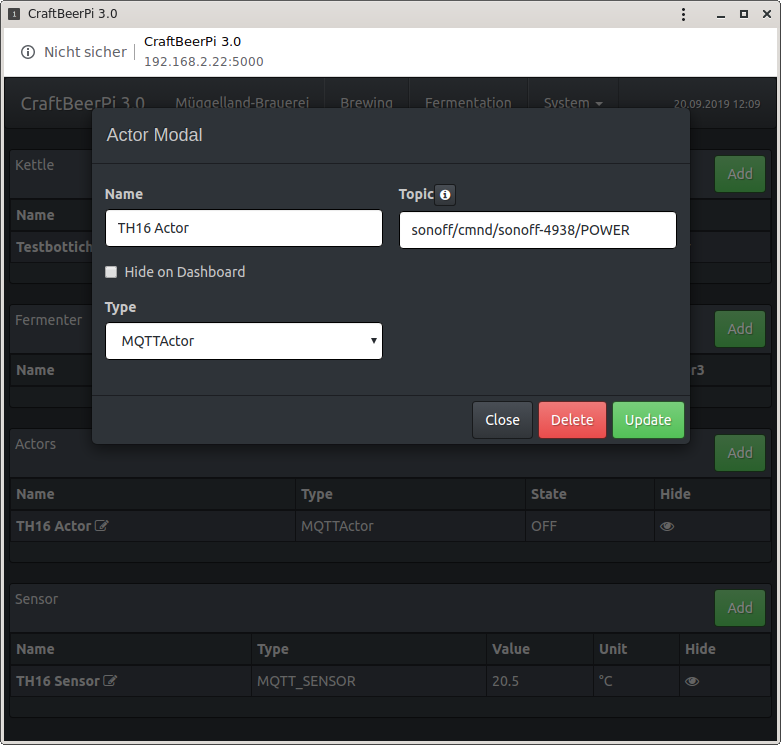
- Konfiguartion des MQTT-Actors
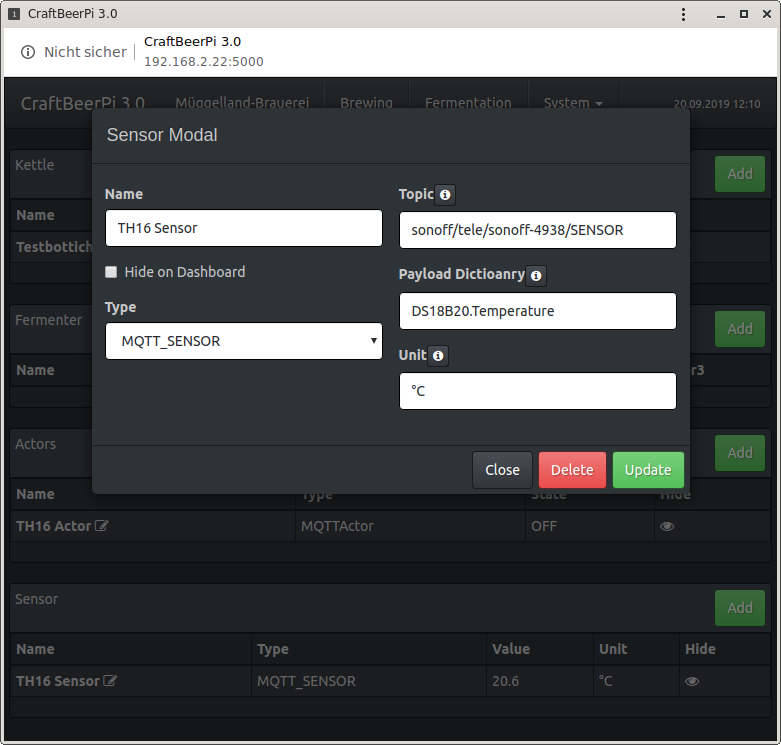
- Konfiguration des MQTT-Sensors
Beim Aktor muss lediglich das Topic eingetragen werden, in unserem Falle wäre das sonoff/cmnd/sonoff-4938/POWER.
Allerdings sendet das Plugin eine falsche Payload an das Topic, nämlich die JSON-Strings
{"state": "on"}
beziehungsweise
{"state": "off"}
Tasmota verlangt aber einfach
on
beziehungsweise
off
Das muss man leider im Sourcecode ändern, da das in der Konfigurations-Oberfläche nicht vorgesehen ist [9]. Also ändern wir in der Datei ~/craftbeerpi3/modules/plugins/MQTTPlugin/__init__.py die Zeile 43 von
self.api.cache["mqtt"].client.publish(self.topic, payload=json.dumps({"state": "on"}), qos=2, retain=True)
auf
self.api.cache["mqtt"].client.publish(self.topic, payload="on", qos=2, retain=True)
und Zeile 46 von
self.api.cache["mqtt"].client.publish(self.topic, payload=json.dumps({"state": "off"}), qos=2, retain=True)
auf
self.api.cache["mqtt"].client.publish(self.topic, payload="off", qos=2, retain=True)
Die Zeilennummern beziehen sich auf die momentan aktuelle Version vom November 2018. Nach der Änderung muss CraftBeerPi nochmals neu gestartet werden.
Beim Sensor kann man im Konfigurationfenster neben dem Topic (bei uns: sonoff/tele/sonoff-4938/SENSOR) freundlicherweise auch das sogenannte Payload-Dictionary angeben, also definieren, wie der Sensor-Wert in der Payload „verpackt” ist. Wir erinnern uns, dass die Sensor-Payload so aussieht:
{"Time":"2019-09-18T17:14:59","DS18B20":{"Temperature":21.8},"TempUnit":"C"}
In unserem Falle wäre das Topic also DS18B20.Temperature . Zudem kann die Einheit angegeben werde, bei uns also °C für Grad Celsius.
Sind Sensor und Actor definiert, kann man sie wie gewohnt einem Kettle oder Fermenter zuweisen, um dort die Temperatur zu messen und Heizung bzw. Kühlung zu steuern. Am Ende kann man die MQTT-Geräte wie jeden anderen direkt angeschlossenen Sensor oder Actor verwenden.
Kleiner Nachteil: der CraftBeerPi schaltet blind, das heißt: er nutzt zur Anzeige des Actor-Status nicht die per MQTT bereitgestellten realen Statusdaten, sondern nimmt einfach an, dass der einmalig abgesetzte Einschaltbefehl erfolgreich war. Das kann man einfach nachvollziehen, wenn man die Heizung manuell einschaltet, ohne dass das Endgerät am Netz ist. Dann zeigt die CraftBeerPi-Oberfläche brav eine laufende Heizung an, obwohl sie gar nicht erreichbar ist.
Quellen:
- SmartHome-Pi auf Müggelland EDV-Splitter: edv.mueggelland.de
- Tasmota-Software bei GutHub: github.com/arendst/Sonoff-Tasmota
- Tasmota mit VS Code flashen: medium.com/@tarilabs
- Tasmota mit Atom flashen: ownsmarthome.de
- Tasmota mit RaspberryPi flashen: heise.de/make
- Node-Red Homepage: nodered.org
- Thermostat-Flow: thermostat.json
- Programmsteuerungs-Flow: program.json
- Diskussion CraftBeerPi 3.0 mit HTTPSensor und HTTPActor funzt! bei hobbybrauer.de
- Artikel Brausteuerung CraftBeerPi im brau!magazin Herbst 2018




























Ein toller Beitrag, mit vielen und gut zusammengefassten Infos! Weiter so 🙂
VG
Sehr cool die Verwendung von NodeRed! Ich versuche meine Programmsteuerung ähnlich zu bauen abeeerrrrr.…die Flow im Link #8 ist die selbe Flow von Link #7 (Thermostat)?? Sehe ich das nicht richtig??
VG
Das war nur ein Test, wie aufmerksam der Artikel gelesen wird 😉
Im Ernst: Danke für den Tipp, da habe ich wohl die Dateien vertauscht.
Jetzt sollte die Richtige verlinkt sein.
Viel Erfolg beim Anpassen!
Jörg
Hi Jörg,
besten Dank dafür! Habe gerade erst deine Antwort gesehen und werde es mir ruhig die Tage anschauen. Die JS Code in dem Funktionsmodul sind aber schon für mich schon zu viel.…muss wahrscheinlich mein JavaScript verbessern 🙁 Bisher habe ich eine vereinfachte Steuerung mittels HomeAssistant und WLAN Steckdosen die Temperatur im Kessel gesteuert aber musste dann für die Rasten manuell die Temperatur erhöhen. Das mit dem Timer in Node-Red gefällt mir einiges besser!
Besten Dank und bleib Gesund,
Jordan
Hi Jörg,
vielen Dank für die ausführlich erklärte Einbindung eines TH16 in NodeRed, hat alles super funktioniert.
Das einzige, was nicht funktioniert, ist der Funktionsblock für die Rastensteuerung. Hier läuft die Heizung immer weiter und auch die Rastenzeit startet nicht bei erreichen der Solltemperatur.
Ist das nur bei mir so oder muss der Function Block noch angepasst werden? Die Thermostat Funktion geht 🙂
Danke und schöne Grüße
Daniel
Hallo Daniel,
ich habe ja schon im Artikel erwähnt, dass der Node-Red-Flow nur ein Beispiel und Ausgangspunkt für eigene Entwicklungen sein soll. Es ging mir eher darum, zu zeigen, dass man die IoT-Infrastruktur auch für andere als die üblichen Zwecke nutzen kann.
Der function-Block mit der Ablaufsteuerung funktioniert in meiner Testumgebung, ist aber als Prototyp entwickelt, der nicht alle möglichen Fehlerquellen der Umgebung abfängt, und ich kann auch nicht meine Hand dafür ins Feuer legen, dass er komplett Bug-frei ist.
Der Code ist aber wirklich kein Hexenwerk, leidlich gut kommentiert und mit seinen knapp 150 Zeilen auch recht überschaubar. Mit den Kontextdaten, debug-nodes und Ausgaben per node.warn oder node.error kann man in Node-Red halbwegs ordentlich debuggen, wenn auch nicht direkt durch den Quelltext steppen.
Die Logik für den Übergang zwischen Heizen und Rasten steckt in der Funktion loop. Bei Erreichen der Soll-Temperatur sollte hier vom mode „heat” entweder in mode „mashIn” (Pause zum Einmaischen) oder „hold” (Rast) geschaltet werden (erster if-Block).
Falls Du Probleme findest, lass es mich wissen, damit ich die Lösung in den Flow im Download einbauen kann.
Viel Erfolg!
Jörg
Hallo Jörg,
vielen Dank für die Rückmeldung. Nun funktioniert der Flow auch bei mir so wie er soll. Ich hatte versehentlich einen Verbindungsknoten gelöscht und dadurch wurde scheinbar die Temperaturänderung nicht berücksichtigt. Weiterhin war mir nicht klar, dass ich nach dm Einmaischen wieder auf Start klicken muss, ich dachte, dass es mit „Vor” weiter geht…
Zur besseren Temperaturregelung habe ich noch eine Gradientenberechnung implementiert, da sonst die Temperatur immer sehr weit nach oben vom Sollwert abweicht. Außerdem habe ich noch eine Pumpensteuerung ergänzt, da ich damit eine Braumeister ähnliche Malzrohranlage steuern will.
Schöne Grüße
Daniel